이제 직접 안드로이드 애플리케이션을 만들어 보자.
이클립스에서 create Project를 누르고 안드로이드 프로젝트를 누른다음,
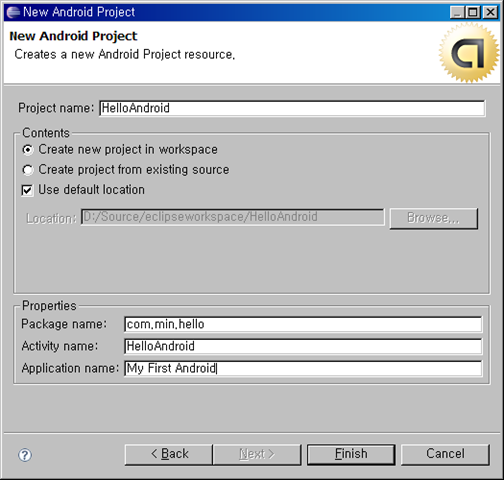
다음과 같이 설정한다.
Project name : HelloAndroid - 일반 eclipse 프로젝트와 동일한 프로젝트 이름
Package name : com.min.hello - 자바에서 사용하는 패키지와 같은 의미의 패키지 이름.
모든 어플리케이션이 이 폴더밑에 있어야 하며, 모든 시스템에 설치된 패키지의 이름과 절대 같으면 안된다.(유일해야만 한다.)
Activity name : HelloAndroid - 자동으로 껍데기 (보통 스텁이라고 부르는) 클래스 파일의 이름을 지정한다.
이 클래스는 안드로이드 activity class의 자식 클래스여야만 한다.
Application name : My first Android - 보통 사람들이 읽기 쉬운 어플리케이션 이름을 여기에 지정한다.
이제 Finish를 누르면 자동으로 프로젝트가 생성된다.
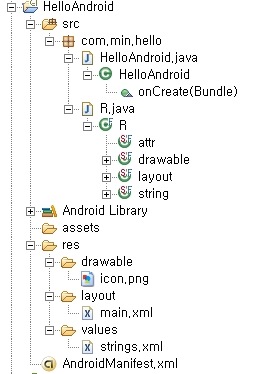
생성된 프로젝트는 다음과 같은 구조를 가진다.
많이도 생성된다. - -;
가장 먼저 봐야 하는건 HelloAndroid.java이다. 해당 파일을 열어보자.
package com.min.hello; import android.app.Activity;
import android.os.Bundle; public class HelloAndroid extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
}
} |
아까 이야기한대로 Activity 클래스의 상속을 받았다.
그리고 onCreate메소드를 오버라이드 했다.
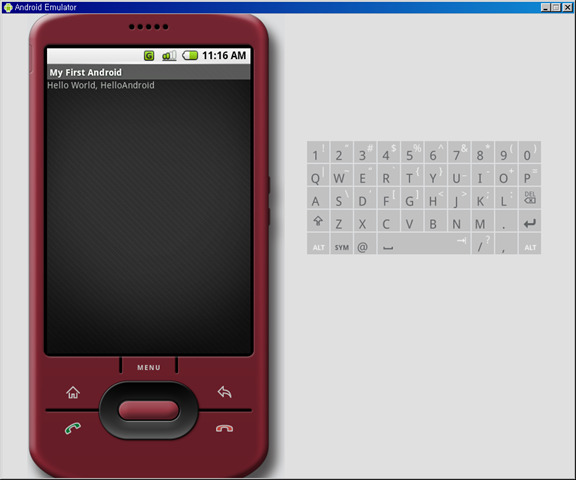
이 상태에서 안드로이드를 실행해 보자.
(실행 방법은 앞에 설명했으므로, 생략한다. 참고로 안드로이드 에뮬레이터가 실행 상태라면 그냥 다시 이클립스에서 실행하면 된다.
에뮬레이터를 다시 실행할 필요는 없다.)
실행하면 "Hello World, HelloAndroid"라는 메시지가 나타난다.
오~ 신기하다...
아무것도 한게 없는데...
저 메시지는 어디에서 지정하는 것일까?
안드로이드는 두가지 방법의 화면 레이아웃 구조를 갖고 있다.
한가지는 자바 코드에서 구성하는 방법과 다른 한 가지는 XML파일에서 구성하는 방법이다.
HelloAndroid 이클립스 프로젝트의 res 폴더 -> layout 폴더 -> main.xml파일을 열어보면 다음과 같이 되어 있는 것을 확인할 수 있다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello World, HelloAndroid"
/>
</LinearLayout> |
뭐가 뭔진 아직 잘 모르겠지만, 중간에 TextView라고 되어 있는 부분이 있다. 가로와 세로 크기를 지정하고 text를 지정했다.
이 text 부분에 Hello World, HelloAndroid가 바로 에뮬레이터에서 나타난 그 메시지이다.
그럼 이번에는 저 방식이 아닌 자바 소스에서 지정하는 방법을 알아보자.
package com.min.hello; import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView; public class HelloAndroid extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
TextView tv = new TextView(this);
tv.setText("\n\n\n\n한글이 될랑가? ");
setContentView(tv);
}
} |
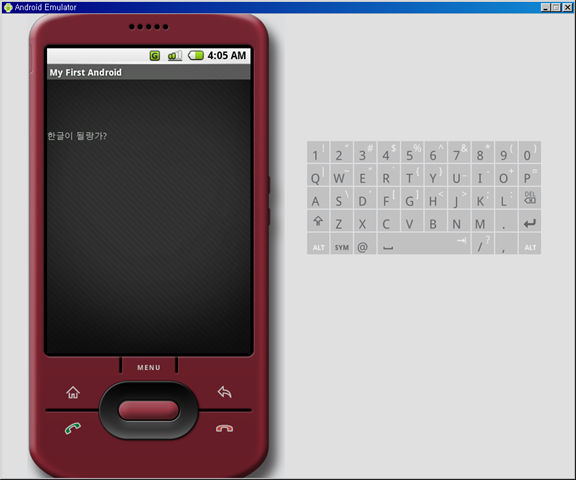
이렇게 하고 다시 한번 실행해보자.
줄바꿈 처리를 하기 위해서 \n을 사용했다.
이렇게 해보니 간단하게 한글도 처리되는 안드로이드 어플리케이션이 만들어 졌다.
여기에 있는 setContentView() 메소드에 대해서 잠깐 알아보자.
이 메소드는 Activity 클래스에서 반드시 실행되어야 한다. 만약 이 메소드가 실행되지 않으면, 아무런 데이터도 화면에 뿌려지지 않는다.
참고 : 이 내용은 http://code.google.com/android/index.html 의 내용을 참조하여 작성되었음.