'UI > Android new' 카테고리의 다른 글
| [HTC 디자이어] HTC 디자이어 프로요 업데이트 오늘부터 가능 ~~~ (0) | 2010.09.07 |
|---|---|
| [Google Android] 안드로이드 개발을 위한 이클립스 설정 (0) | 2010.06.03 |
| [Google Android] 구글 안드로이드로 개발 시작하기 (0) | 2010.06.02 |
| [Google android] 안드로이드 공부 다시 시작 (0) | 2010.06.01 |
| [HTC 디자이어] HTC 디자이어 프로요 업데이트 오늘부터 가능 ~~~ (0) | 2010.09.07 |
|---|---|
| [Google Android] 안드로이드 개발을 위한 이클립스 설정 (0) | 2010.06.03 |
| [Google Android] 구글 안드로이드로 개발 시작하기 (0) | 2010.06.02 |
| [Google android] 안드로이드 공부 다시 시작 (0) | 2010.06.01 |
Creating an Android Project
Creating an AVD
Running Your Application
Running on the emulator
Running on a device
Creating a Custom Run Configuration
Setting Up Application Signing
Working with Library Projects
Development requirements
Setting up a library project
Referencing a library project
Development considerations
Eclipse Tips
| [HTC 디자이어] HTC 디자이어 프로요 업데이트 오늘부터 가능 ~~~ (0) | 2010.09.07 |
|---|---|
| [Google Android] 만든 안드로이드 어플을 디바이스에서 확인하기 (0) | 2010.06.04 |
| [Google Android] 구글 안드로이드로 개발 시작하기 (0) | 2010.06.02 |
| [Google android] 안드로이드 공부 다시 시작 (0) | 2010.06.01 |
| [HTC 디자이어] HTC 디자이어 프로요 업데이트 오늘부터 가능 ~~~ (0) | 2010.09.07 |
|---|---|
| [Google Android] 만든 안드로이드 어플을 디바이스에서 확인하기 (0) | 2010.06.04 |
| [Google Android] 안드로이드 개발을 위한 이클립스 설정 (0) | 2010.06.03 |
| [Google android] 안드로이드 공부 다시 시작 (0) | 2010.06.01 |
| [HTC 디자이어] HTC 디자이어 프로요 업데이트 오늘부터 가능 ~~~ (0) | 2010.09.07 |
|---|---|
| [Google Android] 만든 안드로이드 어플을 디바이스에서 확인하기 (0) | 2010.06.04 |
| [Google Android] 안드로이드 개발을 위한 이클립스 설정 (0) | 2010.06.03 |
| [Google Android] 구글 안드로이드로 개발 시작하기 (0) | 2010.06.02 |

| Nexus 7 (넥서스 7) 의 장단점 간단 정리 (2) | 2012.11.25 |
|---|---|
| [디자이어 사용 팁] Handcent 설치후 문자를 두번씩 확인해야 될 때와 폴더 이름 지정하기 (0) | 2010.06.03 |
| [안드로이드,Android, 디자이어] 전화번호 검색 (0) | 2010.05.22 |
| [안드로이드,Android, 디자이어] Bookmark 지우기 (0) | 2010.05.21 |
| [안드로이드,Android, 디자이어] HTC Desire(디자이어)를 지르다. (1) | 2010.05.21 |

| Nexus 7 (넥서스 7) 의 장단점 간단 정리 (2) | 2012.11.25 |
|---|---|
| [디자이어 사용 팁] Handcent 설치후 문자를 두번씩 확인해야 될 때와 폴더 이름 지정하기 (0) | 2010.06.03 |
| [안드로이드,Android, 디자이어] 전화번호 옮기기(가져오기) (1) | 2010.05.23 |
| [안드로이드,Android, 디자이어] Bookmark 지우기 (0) | 2010.05.21 |
| [안드로이드,Android, 디자이어] HTC Desire(디자이어)를 지르다. (1) | 2010.05.21 |

| Nexus 7 (넥서스 7) 의 장단점 간단 정리 (2) | 2012.11.25 |
|---|---|
| [디자이어 사용 팁] Handcent 설치후 문자를 두번씩 확인해야 될 때와 폴더 이름 지정하기 (0) | 2010.06.03 |
| [안드로이드,Android, 디자이어] 전화번호 옮기기(가져오기) (1) | 2010.05.23 |
| [안드로이드,Android, 디자이어] 전화번호 검색 (0) | 2010.05.22 |
| [안드로이드,Android, 디자이어] Bookmark 지우기 (0) | 2010.05.21 |
이제 메인 화면에서 다른 화면으로 전환하는 Activity를 만들어보자.
(아마도 제가 쓰는 글을 계속 읽어오신 분들은 이 부분에 대해서 많이 궁금해 하셨을 것이라 생각한다. 그리고 물론 쉽지도 않다.)
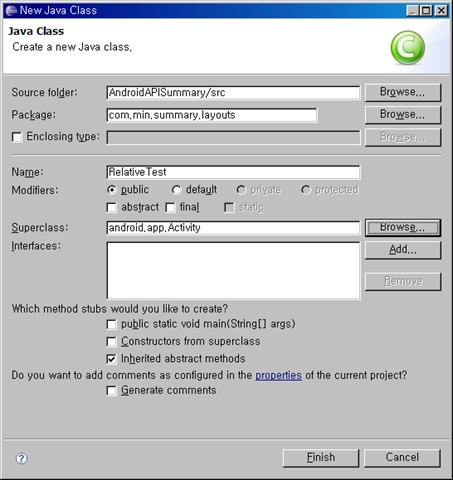
다음과 같이 클래스를 하나 맹근다.

이제, 다음과 같이 소스를 작성하자.
|
package com.min.summary.layouts; import android.app.Activity; import android.view.ViewGroup.LayoutParams; |
그럼 바로 앞서 만든 MainButtonManager 클래스의 setButtons() 메소드에 다음과 같은 버튼을 만들자.
|
Button relBut=new Button(parent); |
intent 객체를 만들어서 부모에서 startActivity 메소드에 intent 객체를 넘겨주면 된다.
(정확하게 이렇게 intent객체를 만드는 이유에 대해서는 좀더 공부해 봐야겠다.)
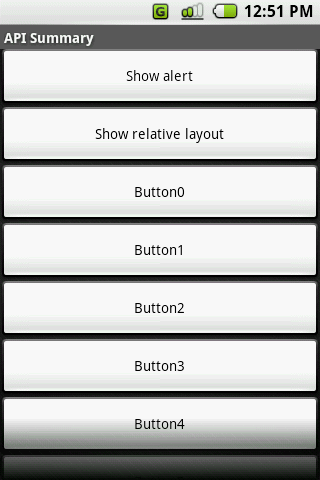
이제 한번 실행해 볼까?

새로 추가된 버튼이 추가되었다. ㅋㅋ
한번 눌러보자.

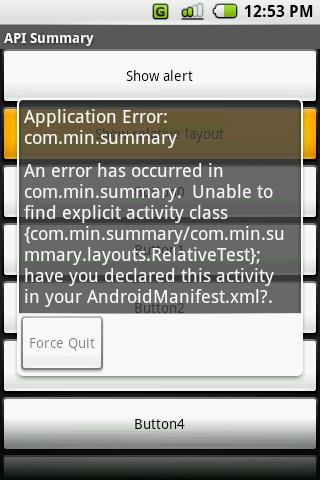
어라? 이게 뭐야?
에러가 난다. 에러를 잘 읽어보자.
AndroidManifest.xml 파일에 내가 추가한 클래스를 선언한걸 못찾겠단다.
하래면 해야지머...
AndroidManifest.xml 파일을 더블클릭하면, 안드로이드 어플리케이션 설정 화면이 나타난다.
거기서 두번째 탭에 있는 Application을 클릭하자.
하단에 있는 Appilcation Nodes 에서 "Add..." 버튼을 클릭하자.
그 다음 나타나는 팝업 화면에선 Activity를 클릭하자.
여기서 일단 돌아가게하려면 입력해야 하는건 달랑 하나~~ "Class Name*" 이라고 되어 있는 곳에서 "Browse" 버튼을 클릭한다.
마지막으로 해야하는 것은 새로 만든 .layouts.RelativeTest 를 추가하는 것 뿐이다.
결과는 다음과 같다.

까만화면이닷~~~. - -;
왜냐하면, 아무것도 RelativeLayout에 추가하지 않았기 때문이다.
그러면 다음 글에는 RelativeLayout을 사용하는 방법에 대해서 알아보자.
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-4 Activity 클래스를 보다 간결하게 만들기 (0) | 2008.03.21 |
|---|---|
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-3 연습용 메인 프로젝트 만들기(안드로이드 메뉴 처리) (0) | 2008.03.21 |
| [Google Android-구글 안드로이드] ddms 사용하기 (안드로이드 화면 캡쳐하기) (0) | 2008.03.21 |
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-2 연습용 메인 프로젝트 만들기(메시지 화면 처리) (1) | 2008.03.12 |
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-1 연습용 메인 프로젝트 만들기 (0) | 2008.03.09 |
점점 이 기능 저기능을 넣다 보면 Activity 클래스가 복잡해진다. 그 문제를 해결하기 위해서 아마도 구글에 그 똑똑하다는(? 정말?) 애들이 XML 기반의 레이아웃을 사용하는 방식을 쓴것 같다.
AndroidAPISummary 클래스에 있는 setButtons() 메소드를 다음과 같이 MainButtonManager 클래스를 만들어서 넣도록 하자.
|
package com.min.summary; import android.app.AlertDialog; public class MainButtonManager { |
여기서 중요한 것은 parent와 parentLayout이다.
이 클래스에는 this로 사용해야하는 AndroidAPISummary 객체와 버튼을 담아놓을 LinearLayout이 없기 때문에 Activity클래스에서 넘겨주어야만 한다.
그럼 바뀐 AndroidAPISummary 는 어떻게 바뀌었을까?
|
package com.min.summary; import android.app.Activity;//// import android.view.Menu; public boolean onCreateOptionsMenu(Menu menu) { } |
보다 AndroidAPISummary 클래스가 간결해진 것을 확인할 수 있다.
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-5 Activity 추가하기~~~ (0) | 2008.04.11 |
|---|---|
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-3 연습용 메인 프로젝트 만들기(안드로이드 메뉴 처리) (0) | 2008.03.21 |
| [Google Android-구글 안드로이드] ddms 사용하기 (안드로이드 화면 캡쳐하기) (0) | 2008.03.21 |
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-2 연습용 메인 프로젝트 만들기(메시지 화면 처리) (1) | 2008.03.12 |
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-1 연습용 메인 프로젝트 만들기 (0) | 2008.03.09 |
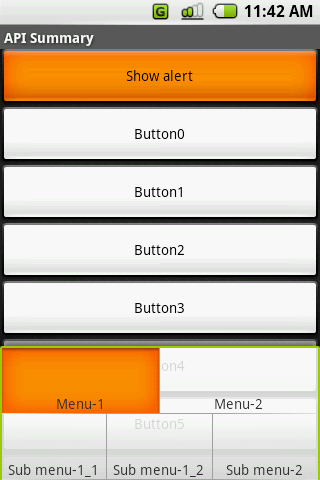
이번에는 메뉴를 만들어보자.
android.view.Menu 클래스는 핸드폰에 있는 "Menu" 버튼을 클릭할 때 나타나는 메뉴를 처리하는데 사용된다.
메뉴를 추가하는 메소드는 다음과 같다.
Item add(int group, int id, CharSequence title, Runnable callback)
Item add(int group, int id, CharSequence title, int iconRes)
Item add(int group, int id, int titleRes, int iconRes)
Item add(int group, int id, CharSequence title)
Item add(int group, int id, int titleRes)
Item add(int group, int id, int titleRes, Runnable callback)
메뉴를 생짜베기로 Activity 클래스에 추가할 순 있지만, 개인적으로 보기에는 메뉴를 관리하는 클래스를 따로 추가하여 사용하는 것이 좋다고 생각한다.
그럼 다음과 같은 클래스를 추가해보자.
|
package com.min.summary; import android.view.Menu; public class MenuManager { |
뭔지 모르시겠지만, 일단 이렇게 해보자.
그럼 이제 이 클래스를 써야겠죠?
|
package com.min.summary; import android.app.Activity;//// import android.app.AlertDialog; import android.view.Menu; public boolean onCreateOptionsMenu(Menu menu) { |
AndroidAPISummary 클래스의 변수로 menuManager를 만들자. 물론 해당 변수의 타입은 MenuManager 클래스이다.
그리고 중점적으로 봐야하는 것은 onCreateOptionsMenu() 메소드이다. 위의 예와 같이 onCreateOptionMenu() 메소드를 Overridding하고, 메뉴 설정해주면 안드로이드에서 메뉴가 나타난다.
이제 에뮬레이터를 띄워서 결과를 확인해볼까?

이제 메뉴를 클릭하면 어떤 이벤트를 처리해야 하는데, 다른 이벤트 처리방법과 비슷하다.
(솔직히 이부분은 아직 구현할 필요가 없어서 잘 모르겠다. )
나중에 시간되면 정리해야지...
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-5 Activity 추가하기~~~ (0) | 2008.04.11 |
|---|---|
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-4 Activity 클래스를 보다 간결하게 만들기 (0) | 2008.03.21 |
| [Google Android-구글 안드로이드] ddms 사용하기 (안드로이드 화면 캡쳐하기) (0) | 2008.03.21 |
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-2 연습용 메인 프로젝트 만들기(메시지 화면 처리) (1) | 2008.03.12 |
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-1 연습용 메인 프로젝트 만들기 (0) | 2008.03.09 |
구글 안드로이드라는 걸 공부하다보면, ddms라는걸 들어보았을 것이다.
(앞서 내가 번역한 툴들의 목록중에 ddms라는게 있다는 것을 확인할 수 있다.)
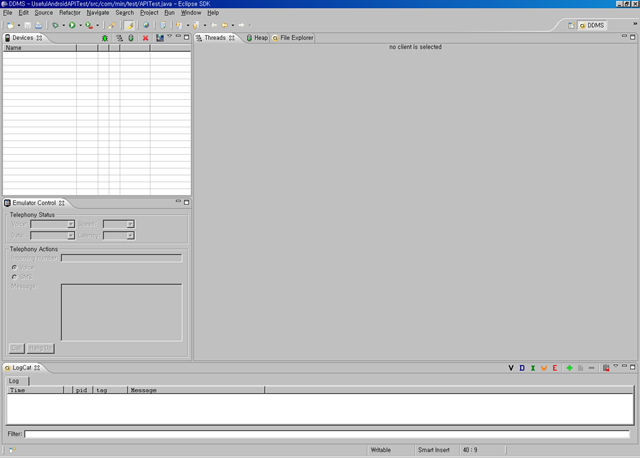
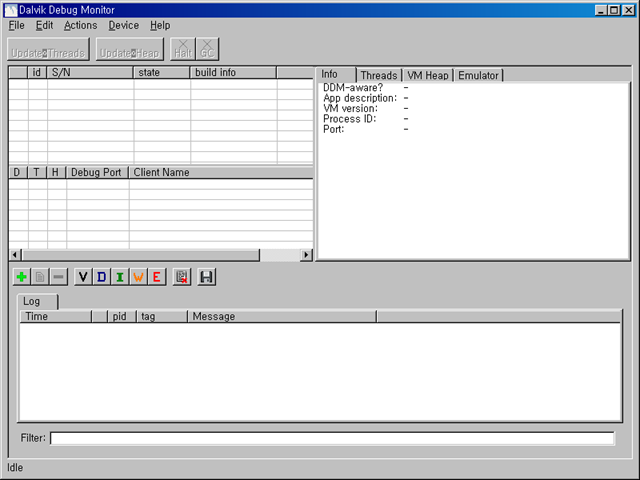
ddms를 사용하는 방법은 두가지가 있다. 이클립스에서 사용하는 것과 android의 tools 디렉토리에 있는 ddms.bat 파일을 실행하는 두가지 방법이다.
다음 그림은 이클립스에서 돌리는 화면이다.

그럼 아래의 그림은 배치파일을 실행해서 사용하는 화면이다.

여기서 굉장히 유의할 점이 있다.
나도 이거 아는데 좀 시간이 걸렸다. ㅋㅋㅋ
이클립스에서 에뮬레이터를 띄워놓고 배치파일 기반의 ddms를 돌리면 이클립스에서 콘솔이 정신을 차리지 못하면서 난리를 치기 시작할 것이다.
못믿겠으면 확인해 보기 바란다.
어느정도 힌트를 드렸으니, 한번 해결책을 찾아보세요. ㅋㅋ
다른 사용법은 나도 잘 모른다.
아직까지는 단지 화면 캡쳐용으로 사용할 뿐이다.
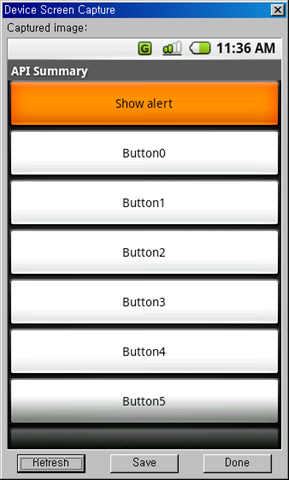
이클립스용에서 X 자 빨간색 표시 옆에 잘 찾아보면 메뉴가 나타나는데, 그 메뉴를 누르면 "Screen Capture"를 클릭하면 다음과 같은 화면 캡쳐 화면이 나타난다.

refresh를 눌러야만 현재 에뮬레이터의 화면이 나타난다는 사실을 알고 계시기 바란다.
그럼 마지막으로 이클립스에서 어떻게 하면 ddms 화면이 나타날까?
그것도 한번 여러분들이 직접 찾아 보기 바란다. ㅋㅋ
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-4 Activity 클래스를 보다 간결하게 만들기 (0) | 2008.03.21 |
|---|---|
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-3 연습용 메인 프로젝트 만들기(안드로이드 메뉴 처리) (0) | 2008.03.21 |
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-2 연습용 메인 프로젝트 만들기(메시지 화면 처리) (1) | 2008.03.12 |
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-1 연습용 메인 프로젝트 만들기 (0) | 2008.03.09 |
| [Google Android-구글 안드로이드] UI 구현-2 일반적인 레이아웃 객체 (0) | 2008.03.06 |
모든 UI를 구성하는데 있어서 반드시 필요한 것은 많지만, 개발하면서 가장 필요한 것은 로그를 보는 것일 것이다. 아직까지 로그 처리를 어떻게 해야하는지는 정확하게 감이 잡히질 않는다. 하지만, 로그를 콘솔에서 보는 방법 이외에 가장 편하게 보는 것이 alert 창일 것이다.
지금까지 확인해 본 안드로이드의 메시지를 처리하는 방법은 두가지이다.
하나는 AlertDialog를 사용하는 것이고, 다른 하나는 Toast를 사용하는 것이다.
|
package com.min.summary; import android.app.Activity;//// import android.app.AlertDialog; private void alertMessage(String data) { private void viewMessage(String data, int messageLength) { |
앞에서 만들었던 AndroidAPISummary 클래스에 위와 같이 추가했다.
다른 레이아웃 설정부분과의 혼동을 피하기 위해서 버튼 설정하는 부분을 다른 메소드로 추가하였다.(setButtons() 메소드를 추가)
먼저 메시지를 처리하기에 앞서 이벤트를 처리하는 부분에 대해서 알아보자.
Button의 클릭 이벤트를 처리하기 위해서는 setOnClickListener 메소드를 사용해야만 한다. 이 메소드를 사용할때 필요한 매개변수 객체가 OnClickListener 인데, 인터페이스이므로, 이 인터페이스를 다른 클래스로 정의하거나, 위의 소스와 같이 필요할 때 구현하여야만 한다. (일반적으로 자바에서 화면단 이벤트를 처리하기 위해서는 저렇게 많이 구현해서 사용한다.)
내부적으로 정의한 OnClickListener의 내용은 프로그램이 구동될 때 수행되는 것이 아니라, 해당 이벤트가 호출되었을 때에만 구동되기 때문에, "수행하면 어쩌지?"라는 걱정은 하지 않아도 된다.
onClick 메소드는 View 객체를 받아서 처리되도록 되어 있으며, 매개변수로 받은 View는 해당 메소드에서 사용할 수 있다. 여기서 alertButton의 setOnClickListener 메소드에서는 alertMessage() 메소드를 호출했으며, 나머지 버튼들에서는 viewMessage() 메소드를 호출하도록 되어 있다.
그럼 이제 Toast와 AlertDialog에 대해서 알아보자.
Toast는 잠시 나타났다가 사라지는 메시지를 보여준다. static한 방법을 사용하면 되고, makeText() 라는 메소드에다가 메시지와 메시지를 뿌려줄 기간을 지정한다.
static Toast makeText(Context context, int resId, int duration)
static Toast makeText(Context context, CharSequence text, int duration)
duration은 Toast.LENGTH_SHORT 나 Toast.LENGTH_LONG 을 지정하면 된다.
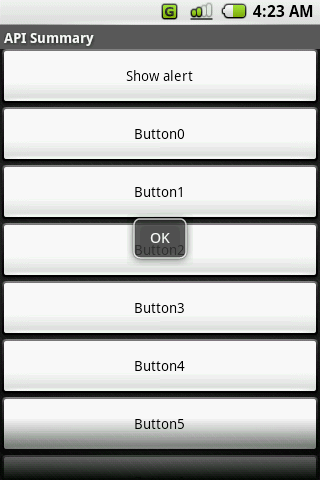
Toast를 쓴 예제는 다음과 같다.

중간에 있는 조그만 OK 가 Toast로 띄운 메시지이다.
AlertDialog는 버튼이 있는 메시지창을 보여준다. 이것도 마찬가지로 static 한 방법으로 사용하면 되고, show() 라는 메소드에다가 여러가지 방법으로 지정하면 된다.
show()메소드의 종류는 다음과 같다. 여러분들의 입맛에 맞게 골라서 사용하기 바란다.
static AlertDialog show(Context context, CharSequence title, int iconId, CharSequence message, CharSequence button1Text, OnClickListener button1Listener, CharSequence button2Text, OnClickListener button2Listener, CharSequence button3Text, OnClickListener button3Listener, boolean cancelable, OnCancelListener cancelListener)
static AlertDialog show(Context context, CharSequence title, int iconId, CharSequence message, CharSequence buttonText, boolean cancelable)
static AlertDialog show(Context context, CharSequence title, int iconId, CharSequence message, CharSequence buttonText, OnClickListener buttonListener, boolean cancelable, OnCancelListener cancelListener)
static AlertDialog show(Context context, CharSequence title, int iconId, CharSequence message, CharSequence button1Text, OnClickListener button1Listener, CharSequence button2Text, OnClickListener button2Listener, boolean cancelable, OnCancelListener cancelListener)
static AlertDialog show(Context context, CharSequence title, Drawable icon, View view, CharSequence buttonText, OnClickListener buttonListener, CharSequence button2Text, OnClickListener button2Listener, CharSequence button3Text, OnClickListener button3Listener, boolean cancelable, OnCancelListener cancelListener)
static AlertDialog show(Context context, CharSequence title, int iconId, View view, CharSequence buttonText, OnClickListener buttonListener, CharSequence button2Text, OnClickListener button2Listener, boolean cancelable, OnCancelListener cancelListener)
static AlertDialog show(Context context, CharSequence title, int iconId, View view, CharSequence buttonText, OnClickListener buttonListener, CharSequence button2Text, OnClickListener button2Listener, CharSequence button3Text, OnClickListener button3Listener, boolean cancelable, OnCancelListener cancelListener)
참고로 CharSequence에는 String이나 StringBuffer, StringBuilder를 넘겨주면 되고, OnClickListener 에는 원하는 버튼의 Listener를 만들어서 그 Listener를 지정해주면 된다. 그리고, 마지막에 cancelable 이라는 boolean 값이 있는데, 그 값은 전화기의 종료버튼 위에 있는 <- 방향의 버튼을 눌렀을때 작동이 되는지 여부를 설정한다. 만약 true로 해 놓으면, 취소가 가능하다.
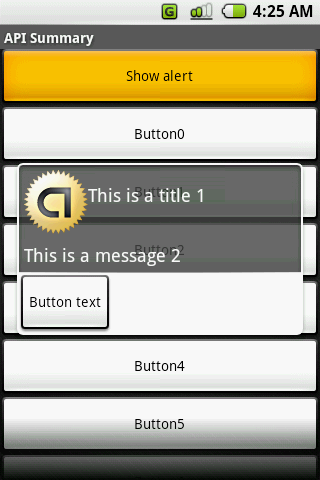
AlertDialog의 예는 다음과 같다.

중간에 있는 저 버튼을 포함한 box가 AlertDialog를 이용한 화면이다.
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-3 연습용 메인 프로젝트 만들기(안드로이드 메뉴 처리) (0) | 2008.03.21 |
|---|---|
| [Google Android-구글 안드로이드] ddms 사용하기 (안드로이드 화면 캡쳐하기) (0) | 2008.03.21 |
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-1 연습용 메인 프로젝트 만들기 (0) | 2008.03.09 |
| [Google Android-구글 안드로이드] UI 구현-2 일반적인 레이아웃 객체 (0) | 2008.03.06 |
| [Google Android-구글 안드로이드] UI 구현-1 화면 요소의 계층 (0) | 2008.03.05 |
지금까지의 내용들은 구글 안드로이드와 함께 제공되는 문서 위주로 정리가 되었다. 하지만, 이제부터는, 본인이 직접 내 입맛에 맞게 각 API에 대해서 작성할 예정이다. 혹시 나머지 Document부분의 번역을 원하시는 분들이 많을 경우 추가로 작성할 예정이다.
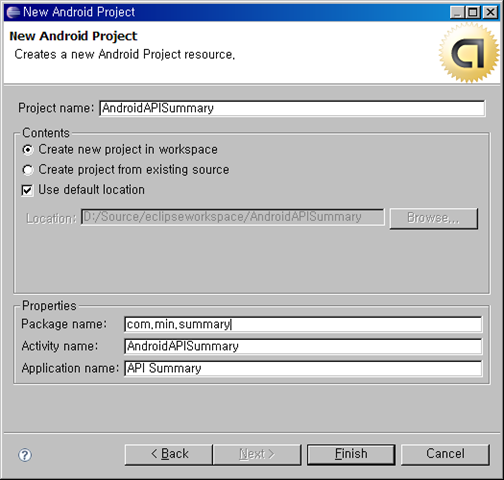
이제 연습용 메인 프로젝트를 만들어 보자. 이클립스에서 New Project를 선택해서 Android Project를 만들자.

프로젝트 명은 AndroidAPISummary, 패키지 이름은 com.min.summary , 메인이 되는 액티비티 이름은 AndroidAPISummary, 그리고 안드로이드에서 아이콘에 나타나는 이름은 API Summary 로 정하자. 마지막에 있는 애플리케이션이름만 공백 사용이 가능하다.
Finish 버튼을 누르자. 그러면, HelloAndroid와 같이 여러개의 파일이 생성될 것이다.
참고로 나는 SWT, GWT, Swing등을 사용했기 때문에 화면 레이아웃을 XML로 처리하는 것에 적응이 되어 있지 않다. 대부분의 화면단 개발자 분들이 그러하듯이... 그리고, 안드로이드의 대부분 샘플들도 모두 XML로 화면처리를 했기 때문에 나는 소스에서 화면 구성하는 방법으로 정리를 하도록 하겠다.
가장 먼저 AndroidAPISummary 클래스를 열어서 다음과 같이 수정하자. 아래에 굵게 표시한 부분만 추가된 내용이다.
package com.min.summary; import android.app.Activity; public class AndroidAPISummary extends Activity { |
일단 가장 간단한 LinearLayout을 사용하였고,
LayoutParams 라는 클래스의 객체는 LinearLayout에서 View를 추가할 때 필요하기 때문에, 클래스 변수로 지정하여 재사용 하도록 했다.
onCreate() 메소드에서 linearLayout 객체를 초기화 하고, 세로 정렬하도록 setOrientation() 메소드를 사용하여 LinearLayout.VERTICAL 변수를 지정하였다.
(참고로 LinearLayout.HORIZONTAL 로 지정하면 가로로 정렬하게 된다.)
그 다음엔 for 루프를 사용해서 Button을 20개 만들어 linearLayout에 추가하였다. addView() 메소드를 사용하여 추가할 때에는 LayoutParams 로 반드시 어떻게 추가할지를 결정해야 한다. 그리고 버튼 객체에 setText() 메소드를 사용하여 버튼에 나타나는 글자를 표시하도록 했다.
마지막에는 linearLayout를 setContentView() 메소드를 사용하여 화면에 나타나도록 지정했다.
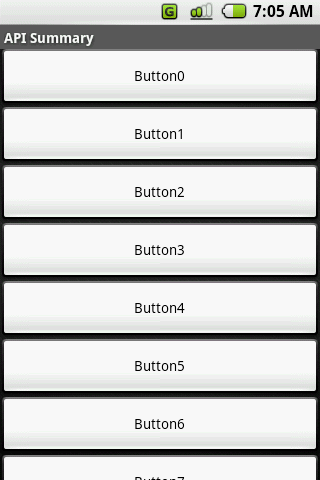
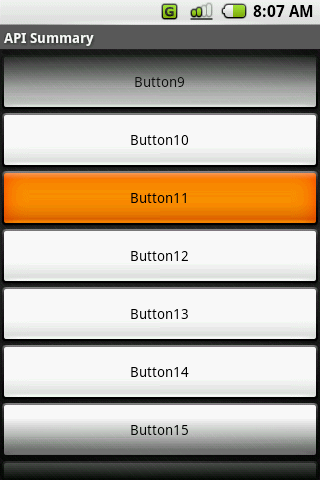
그러면 이렇게 만든 화면을 수행하면 어떻게 되는지 결과 화면을 보자.

이렇게 버튼을 20개나 만든 이유는 여러분들에게 중요한 한가지를 보여주기 위함이다. 화면이 나타난 상태에서 스크롤을 해보자.
아마 선택된 주황색 표시가 없어질 것이다.
즉 스크롤이 안된다는 의미가 된다. 그냥 이대로 사용하게 되면, 버튼들이 추가되거나, 데이터가 추가되면 스크롤이 안되는 안습상황이 발생하게 될 것이다.
그래서 필요한 것이 ScrollView 다.
package com.min.summary; import android.app.Activity; public class AndroidAPISummary extends Activity { |
변경된 소스와 같이 ScrollView를 import하고, ScrollView를 추가하면 된다.
그럼 이렇게 했을때 결과를 보자.

이제 스크롤을 해보면 아래에 화면이 있으면 어둑어둑하게 표시가 되면서 스크롤이 부드럽게 될 것이다.
내용이 너무 많으면 지겨우니, 추가적인 내용은 다음 post에 올리도록 하겠다.
| [Google Android-구글 안드로이드] ddms 사용하기 (안드로이드 화면 캡쳐하기) (0) | 2008.03.21 |
|---|---|
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-2 연습용 메인 프로젝트 만들기(메시지 화면 처리) (1) | 2008.03.12 |
| [Google Android-구글 안드로이드] UI 구현-2 일반적인 레이아웃 객체 (0) | 2008.03.06 |
| [Google Android-구글 안드로이드] UI 구현-1 화면 요소의 계층 (0) | 2008.03.05 |
| [Google Android-구글 안드로이드] 안드로이드의 라이프사이클 (0) | 2008.03.05 |
다른 UI API와 동일하게 안드로이드도 레이아웃을 제공한다. 어떤 레이아웃들이 있는지 확인해 보자.
FrameLayout
FrameLayout은 가장 단순한 레이아웃 객체이다. 이 레이아웃은 위치를 지정할 수 없고, 모든 자식 요소들은 무조건~~~~ 좌측 상단 구석에 배치된다.
LinearLayout
이 레이아웃의 모든 자식 요소들은 단일 방향으로 배치된다. 즉 가로나 세로로 배치된다는 의미이다. 자세한 내용은 나중에 구현하면서 확인해보자.
TableLayout
이 레이아웃은 자식 요소들을 열이나 행에 배치시킨다. 하지만, 일반 표처럼 선을 기본적으로 표시하지 않는다. 그리고, 각각의 셀을 비운 상태로 유지할 수는 있지만, 열의 크기를 지정할 수 없다.
AbsoluteLayout
좌측 상단 구석을 (0,0)으로 시작하는 절대 위치로 요소들을 배치하는 레이아웃이다. 여백은 지원하지 않으며, 각각의 요소가 서로 겹치는 것은 허용되지만, 별로 권장하지는 않는다.
RelativeLayout
말 그대로 상대 위치를 지정하는데 사용된다.
중요한 뷰 그룹의 목록
중요한 뷰 그룹의 목록은 다음과 같다.
AbsoluteLayout : 앞에서 이야기 했다.
FrameLayout : 이것도 앞에서...
Gallery : 그림들의 목록을 보여주기 위한 뷰
GridView : m개의 열과 n개의 행을 갖는 뷰
LinearLayout : 이것도 앞에서 설명했다.
ListView : 스크롤 되는 단일 열의 목록을 보여주는 뷰
RelativeLayout : 이것도 앞에서.
ScrollView : 세로로 스크롤되는 요소의 열
Spinner : 바운드 목록 중 단일 아이템을 나타내는 뷰.(바운드 목록이 뭔지는 잘 모르겠다.)
SurfaceView : 직접 화면에 그릴 수 있는 접근을 제공하는 뷰. 최 상위 화면에는 레이어가 있는 자식 뷰를 가질수는 있으나, 위젯을 사용하지 않고 점 단위의 그림을 그릴때 사용된다.
TabHost : 다른 UI API와 같은 탭을 제공한다.
TableLayout : 앞에서...
ViewFlipper : 한개의 아이템을 한번에 보여주는 리스트 뷰이다. 슬라이드 쇼와 같이 각각의 아이템을 시간차를 두고 변경가능하다.
ViewSwitcher : ViewFlipper와 동일하다(그럼 왜만들었을까???)
(각각에 대한 내용은 아래의 참조 URL을 참조하기 바란다.)
이 내용은 http://code.google.com/android/devel/ui/layout.html 을 바탕으로 재구성 되었습니다.
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-2 연습용 메인 프로젝트 만들기(메시지 화면 처리) (1) | 2008.03.12 |
|---|---|
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-1 연습용 메인 프로젝트 만들기 (0) | 2008.03.09 |
| [Google Android-구글 안드로이드] UI 구현-1 화면 요소의 계층 (0) | 2008.03.05 |
| [Google Android-구글 안드로이드] 안드로이드의 라이프사이클 (0) | 2008.03.05 |
| [Google Android-구글 안드로이드] 안드로이드 개발 툴들 (0) | 2008.03.04 |
안드로이드 애플리케이션의 기본 단위는 액티비티(android.app.Activity) 이다. 액티비티에서는 많은 일을 할 수 있지만, 액티비티 자체는 화면 내용을 담고 있는 것이 없다. 액티비티에서 화면을 구성하고 디자인하기 위해서는 안드로이드 플랫폼 UI 표현의 가장 기본단위인 view들과 viewgroup들을 사용해야 한다.
View
View는 android.view.View 클래스의 객체이다. 이 객체에는 기본적으로 레이아웃과 해당 뷰가 위치하는 지역(4각 지역)을 확인한다.
뷰 객체는 측정, 레이아웃, 포커스 변경, 스크롤, 스크린에서의 키 및 행위에 대해서 처리한다.
뷰 클래스는 widgets 클래스를 기반으로 제공된다. 위젯은 자신의 측정및 그리는 것에 대한 처리를 수행하기 때문에, UI를 보다 빠르게 그리고 사용할 수 있도록 해준다. Text, EditText, InputMethod, MovementMethod, Button, RadioButton, Checkbox, ScrollView 위젯이 이에 속한다.
Viewgroups
뷰 그룹은 android.view.Viewgroup 클래스의 객체이다. 이름이 의미하는데로, 뷰 그룹은 뷰나 다른 뷰그룹의 객체를 담고 관리하는 일을 한다. 단일 화면을 구성하는 복잡한 요소들을 포함할 수 있도록 도와주는 일을 이 클래스에서 담당한다.
layouts 라는 클래스에 기반을 두고 있다.
참고로 이 내용은 http://code.google.com/android/devel/ui/hierarchy.html 를 참조했으며, 각 뷰의 계층에 대한 나머지 설명은 이 URL을 참조하기 바란다.
| [Google Android-구글 안드로이드] 본격적으로 만들어 보기-1 연습용 메인 프로젝트 만들기 (0) | 2008.03.09 |
|---|---|
| [Google Android-구글 안드로이드] UI 구현-2 일반적인 레이아웃 객체 (0) | 2008.03.06 |
| [Google Android-구글 안드로이드] 안드로이드의 라이프사이클 (0) | 2008.03.05 |
| [Google Android-구글 안드로이드] 안드로이드 개발 툴들 (0) | 2008.03.04 |
| [Google Android-구글 안드로이드] 안드로이드의 구성 (Activity, Intent Receiver, Service, Content Provider) (0) | 2008.03.02 |
대부분의 경우 안드로이드는 자신의 리눅스 프로세스 내에서 수행된다.
애플리케이션 프로세스의 라이프타임은 애플리케이션 자신에 의해서 콘트롤되지 않고, 시스템에 의해서 관리된다.
애플리케이션의 컴포넌트(앞서 배운 액티비티나 서비스 같은 것들)가 어떻게 각각 어떻게 다른지를 이해하는 것은 굉장히 중요하며, 이 컴포넌트들을 제대로 사용하지 않을 경우 시스템이 중요한 일을 할때 시스템이 죽어버릴 수도 있다.
프로세스 라이프 사이클의 버그중 가장 일반적인 것은 IntentReceiver를 onReceiveIntent() 메소드 호출을 통해서 시작하는 경우이다. 이렇게 시작하게 되면, 시스템에서는 IntentReceiver가 더이상 유효하지 않다고 생각하게되고, 해당 프로세스는 언젠가 시스템에 의해서 죽을 수도 있다. 이러한 실수를 방지하기 위해서는 Service를 IntentReceiver를 사용해서 시작해야한다 그러면, 작업을 수행하는 동안 해당 작업은 계속 일을 하고 있다는 상태를 시스템이 알 수 있게 되기 때문이다.
메모리가 부족할때 어떤 프로세스가 죽어야하는지에 대해서 정의하는 것은 "중요도 순서(Importance hierarchy)"에 의해서 결정된다. 중요도의 순서는 다음과 같다.
각각의 내용에 대해서는 http://code.google.com/android/intro/lifecycle.html 를 참조하기 바란다.
프로세스를 분류를 정의할때, 현재 살아있는 프로세스중에서 시스템은 가장 중요한 레벨을 선택한다. Activity, Serivce, IntentReceiver 문서를 보면 어떻게 각각의 컴포넌트가 전체 프로세스의 사이클에서 사용되는지를 자세하게 알 수 있다.
참고 : 이 내용은 http://code.google.com/android/index.html 의 내용을 참조하여 작성되었음
| [Google Android-구글 안드로이드] UI 구현-2 일반적인 레이아웃 객체 (0) | 2008.03.06 |
|---|---|
| [Google Android-구글 안드로이드] UI 구현-1 화면 요소의 계층 (0) | 2008.03.05 |
| [Google Android-구글 안드로이드] 안드로이드 개발 툴들 (0) | 2008.03.04 |
| [Google Android-구글 안드로이드] 안드로이드의 구성 (Activity, Intent Receiver, Service, Content Provider) (0) | 2008.03.02 |
| [Google Android-구글 안드로이드] R.java 파일에 대해서... (0) | 2008.03.01 |
안드로이드 개발 툴 킷에 포함되어 있는 개발 툴은 종류도 많다.
Android Emulator
이 툴은 모바일 디바이스가 없이 개발할때 필요한 툴로 개발한 화면 확인 및 디버그, 테스트를 할 때 필요하다.
Eclipse 에 포함되는 플러그인(Android Development Tools Plugin. 줄여서 ADT)은 먼저 종류만 나열하면 다음과 같다.
Dalvik Debug Monitor Service (ddms)
Android Debug Bridge (adb)
Android Asset Packaging Tool (aapt)
Android Interface Description Language (aidl)
sqlite3
Traceview
mksdcard
dx
activityCreator
그럼 각각에 대해서 알아보자.
Dalvik Debug Monitor Service (ddms)
에뮬레이터나 디바이스에서 프로세스를 관리하고, 디버깅을 지원하는데 사용된다.
프로세스를 죽이거나, 디버그할 특정 프로세스를 지정하거나, trace 데이터를 생성하거나, 힙이나 쓰레드 정보보기, 에뮬레이터나 디바이스의 스크린샷을 찍는등의 작업을 할수 있다.
Android Debug Bridge (adb)
본인이 작성한 애플리케이션의 .apk 파일을 에뮬레이터나 디바이스에 인스톨하거나 커맨드 명령을 통해서 에뮬레이터나 디바이스에 억세스할때 사용된다.
에뮬레이터나 디바이스에서 수행되는 소스를 표준 디버거와 연결하는 역할도 수행을 한다.
Android Asset Packaging Tool (aapt)
안드로이드 애플리케이션의 바이너리와 리소스를 포함하는 .apk 파일을 생성하는 툴이다.
Android Interface Description Language (aidl)
내부 프로세스 인터페이스를 위한 코드를 생성해주는 툴이다.
sqlite3
SQLite 데이터 파일에 접근하는데 도움을 주는 툴이다.
Traceview
안드로이드 애플리케이션에서 제공하는 trace 로그의 분석 그래프를 제공한다.
mksdcard
에뮬레이터에서 SD 카드와 같은 외부 저장장치를 시뮬레이트하여 디스크 이미지를 생성해준다.
dx
.class 파일을 안드로이드 바이트 코드인 .dex파일로 생성해주는 툴이다.
activityCreator
Ant 빌드파일을 생성해주는 스크립트이다. ADT를 사용하면 필요없는 툴이다.
참고 : 이 내용은 http://code.google.com/android/index.html 의 내용을 참조하여 작성되었음
| [Google Android-구글 안드로이드] UI 구현-1 화면 요소의 계층 (0) | 2008.03.05 |
|---|---|
| [Google Android-구글 안드로이드] 안드로이드의 라이프사이클 (0) | 2008.03.05 |
| [Google Android-구글 안드로이드] 안드로이드의 구성 (Activity, Intent Receiver, Service, Content Provider) (0) | 2008.03.02 |
| [Google Android-구글 안드로이드] R.java 파일에 대해서... (0) | 2008.03.01 |
| [Google Android-구글 안드로이드] 간단한 예외 처리 (1) | 2008.02.28 |
안드로이드는 4개의 블록(block)으로 구성된다.
근데 왜 블록이라고 하는지는 잘 모르겠다.
여하튼 모든 블록이 필요하진 않다고 이야기는 하는데, 몇몇가지의 조합으로 어플리케이션이 구성 가능하다고 한다.
필요한 컴포넌트를 추가할 경우에는 반드시 AndroidManifest.xml 이라는 파일에 추가하여 작업을 해야한다.
그럼, 가장 먼저 Activity 에 대해서 알아보자.
Activity
액티비티는 이미 헬로월드를 테스트할때 확인을 했었다. 기억이 그새 나지 않는다면, '직접 헬로월드 만들기'를 참조하기 바란다. 그럼 액티비티는 뭘까? 액티비티는 쉽게 다음과 같이 정의할 수 있다.
액티비티 = 한 화면
각각의 화면을 구성하기 위해서는 각각의 액티비티 클래스가 있어야 한다. 그러므로, 모든 안드로이드 프로그램에는 반드시 액티비티가 있어야 겠지요?
그래서 하나의 추가적인 화면이 열리면, 그 화면을 호출한 화면은 일시 정지 상태로 변하게 되고, 이전 화면은 history stack에 쌓이게 된다.
Intent 와 Intent Filter
안드로이드에서는 스크린이 이동할때 Intent라는 특별한 클래스가 호출된다. Intent 데이터 구조에는 action과 data라는 중요한 내용이 있다.
action에서 사용되는 일반적인 값은 MAIN, VIEW, PICK, EDIT 등이다. data는 일반적으로 URI로 표현된다.
IntentFilter 라는 클래스는 Intent가 뭔가를 호출할 때, IntentFilter는 어떤 액티비티와 인텐트 리시버인지에 대한 설명이라고 볼 수 있다.
그래서 액티비티에서 사용하는 IntentFilter는 AndroidManifest.xml파일에 지정한다.
그러므로 화면 사이의 이동은 intent를 지정해서 할 수 있다. 지정하는 방법은 startActivity(myIntent) 메소드를 호출하면 된다. 그런 다음 시스템에서는 모든 설치된 어플리케이션에 대한 인텐트 필터를 확인해서 myIntent와 가장 잘 맞는 찾아 낸 후 관련된 액티비티가 수행된다.
이러한 프로세스를 거치면 장점은 다음과 같다.
액티비티를 재사용 할 수 있고
액티비티는 언제라도 동일한 IntentFilter로 새로운 액티비티로 바뀔 수 있다. Intent Receiver
이 블록은 외부의 이벤트를 처리하기 위해서 사용된다. 뭐 전화가 오거나, 넷웍이 사용가능해 지거나 그럴때...
인텐트 리시버는 UI 를 나타내지는 않고, NotificationManager라는 것을 사용한다. 인텐트 리시버도 AndroidManifest.xml파일에 지정해서 사용할 수 있지만, Context.registerReceiver() 메소드를 사용해서 등록할 수도 있다.
Service
서비스는 UI 없이 수행되는 코드이다. 쉽게 이야기 하면 메일 수신 알림기나 안티바이러스, MP3 플레이어와 같이 백그라운드로 수행되는 작업을 처리하기 위해서 사용된다. 서비스를 사용하기 위해서는 Context.startService() 메소드를 수행하면 된다. 이 메소드가 수행되면, 시스템에서는 해당 작업이 끝날 때까지 작업을 멈추지 않는다.
그리고 기존에 수행되고 있거나 수행되지 않는 어플리케이션에 연결하는 경우에는 Context.bindService() 메소드를 호출하면 되고, 서비스에서 제공되는 인터페이스를 통해서 서로 커뮤니케이션도 가능하다.
참고 : 이 내용은 http://code.google.com/android/index.html 의 내용을 참조하여 작성되었음.
| [Google Android-구글 안드로이드] 안드로이드의 라이프사이클 (0) | 2008.03.05 |
|---|---|
| [Google Android-구글 안드로이드] 안드로이드 개발 툴들 (0) | 2008.03.04 |
| [Google Android-구글 안드로이드] R.java 파일에 대해서... (0) | 2008.03.01 |
| [Google Android-구글 안드로이드] 간단한 예외 처리 (1) | 2008.02.28 |
| [Google Android-구글 안드로이드] 직접 헬로월드 만들어 보기 (0) | 2008.02.28 |
HelloAndroid 프로젝트를 이클립스에서 생성했을 떄.
자동으로 만들어지는 파일중에 HelloAndroid.java 파일 말고 또 하나가 있다.
그 파일이 바로 R.java 파일이다.
|
/* AUTO-GENERATED FILE. DO NOT MODIFY. package com.min.hello; public final class R { |
소스를 보니 가장 눈에 띄는 것은 DO NOT MODIFY 이다.
손대지 말라고?
왜그럴까?
한번 이클립스에서 이 파일을 수정해보자.
아무리 수정하려고 해도 글자가 입력되지 않을 것이다. 왜냐하면 자동으로 generate 되는 파일이기 때문에...
이 파일에는 여러개의 내부 클래스(inner class)들이 존재한다. 각 클래스들이 뭔지는 모르겠지만, 두번째와 세번째 클래스는 프로젝트의 res 디렉토리 밑에 있는 drawable 과 layout이라는 디렉토리 명과 동일하다. 그리고, 그 안에 있는 파일의 이름과 동이란 것을 확인할 수 있다.
즉, 이 자바 파일에서는 우리의 이클립스 프로젝트의 res 디렉토리에 선언되어 있는 파일들을 접근할 수 있도록 레퍼런스를 제공한다고 생각하면 된다. 다시 말해서, 아이콘 파일을 사용하기 위해서는 R.drawable.icon 으로 사용하면 되고, main.xml 파일에 정의된 레이아웃을 가져오기 위해서는 R.layout.main 으로 접근하면 된다는 의미가 된다.
마지막으로 그럼, 레이아웃을 추가하면 어떻게 되는지 보자.
res/layout/test.xml 파일을 만들어보자.
그 파일을 만들고, main.xml에 있는 내용들을 복사해서 붙여놓아 보자.
그러면, R.java 파일은 다음과 같이 자동으로 수정된다.
|
/* AUTO-GENERATED FILE. DO NOT MODIFY. package com.min.hello; public final class R { |
참고 : 이 내용은 http://code.google.com/android/index.html 의 내용을 참조하여 작성되었음.
| [Google Android-구글 안드로이드] 안드로이드 개발 툴들 (0) | 2008.03.04 |
|---|---|
| [Google Android-구글 안드로이드] 안드로이드의 구성 (Activity, Intent Receiver, Service, Content Provider) (0) | 2008.03.02 |
| [Google Android-구글 안드로이드] 간단한 예외 처리 (1) | 2008.02.28 |
| [Google Android-구글 안드로이드] 직접 헬로월드 만들어 보기 (0) | 2008.02.28 |
| [Google Android-구글 안드로이드] 헬로 월드 돌려보기 (0) | 2008.02.27 |
일반적인 자바 개발시 예외처리하는 것은 그리 간단하지 않다.
HelloAndroid를 통해서 어떻게 예외처리가 되는지 간단하게 알아보자.
package com.min.hello; import android.app.Activity; public class HelloAndroid extends Activity { |
이 소스의 중간에 i 값을 0으로 지정하고, j 값에 3을 i로 나누도록 해보자.
당연히 0으로 나누기 때문에 ArithmeticException이 발생하게 될 것이다.
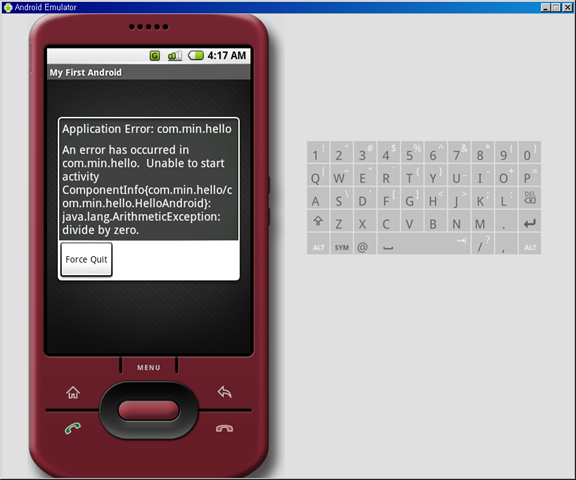
그럼 수행해서 결과를 확인해 보자.

음~~ 당연히 오류가 나는데, 예쁜 예외 메시지 창에 결과가 나타난다.
앞으로 개발하면서 이런 화면은 나오면 안되겠지만...
물론 try-catch 구문으로 묶어주게 되면 아무런 메시지도 나오지 않게 된다.
| [Google Android-구글 안드로이드] 안드로이드의 구성 (Activity, Intent Receiver, Service, Content Provider) (0) | 2008.03.02 |
|---|---|
| [Google Android-구글 안드로이드] R.java 파일에 대해서... (0) | 2008.03.01 |
| [Google Android-구글 안드로이드] 직접 헬로월드 만들어 보기 (0) | 2008.02.28 |
| [Google Android-구글 안드로이드] 헬로 월드 돌려보기 (0) | 2008.02.27 |
| [Google Android-구글 안드로이드] 시작하기. (0) | 2008.02.27 |
이제 직접 안드로이드 애플리케이션을 만들어 보자.
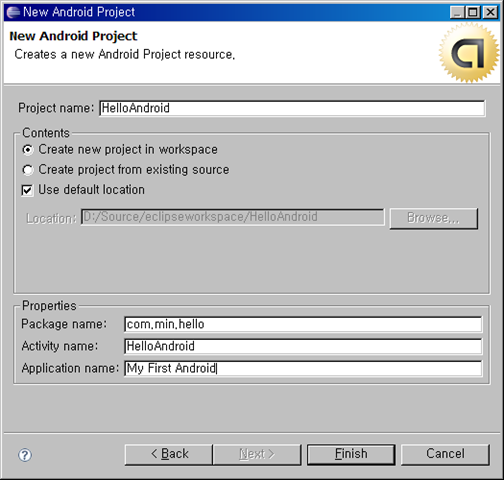
이클립스에서 create Project를 누르고 안드로이드 프로젝트를 누른다음,
다음과 같이 설정한다.

Project name : HelloAndroid - 일반 eclipse 프로젝트와 동일한 프로젝트 이름
Package name : com.min.hello - 자바에서 사용하는 패키지와 같은 의미의 패키지 이름.
모든 어플리케이션이 이 폴더밑에 있어야 하며, 모든 시스템에 설치된 패키지의 이름과 절대 같으면 안된다.(유일해야만 한다.)
Activity name : HelloAndroid - 자동으로 껍데기 (보통 스텁이라고 부르는) 클래스 파일의 이름을 지정한다.
이 클래스는 안드로이드 activity class의 자식 클래스여야만 한다.
Application name : My first Android - 보통 사람들이 읽기 쉬운 어플리케이션 이름을 여기에 지정한다.
이제 Finish를 누르면 자동으로 프로젝트가 생성된다.
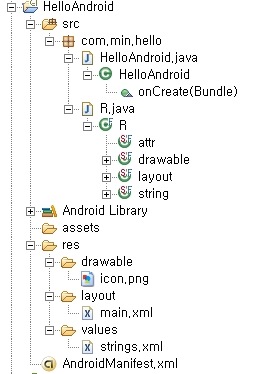
생성된 프로젝트는 다음과 같은 구조를 가진다.

많이도 생성된다. - -;
가장 먼저 봐야 하는건 HelloAndroid.java이다. 해당 파일을 열어보자.
package com.min.hello; import android.app.Activity; public class HelloAndroid extends Activity { |
아까 이야기한대로 Activity 클래스의 상속을 받았다.
그리고 onCreate메소드를 오버라이드 했다.
이 상태에서 안드로이드를 실행해 보자.
(실행 방법은 앞에 설명했으므로, 생략한다. 참고로 안드로이드 에뮬레이터가 실행 상태라면 그냥 다시 이클립스에서 실행하면 된다.
에뮬레이터를 다시 실행할 필요는 없다.)

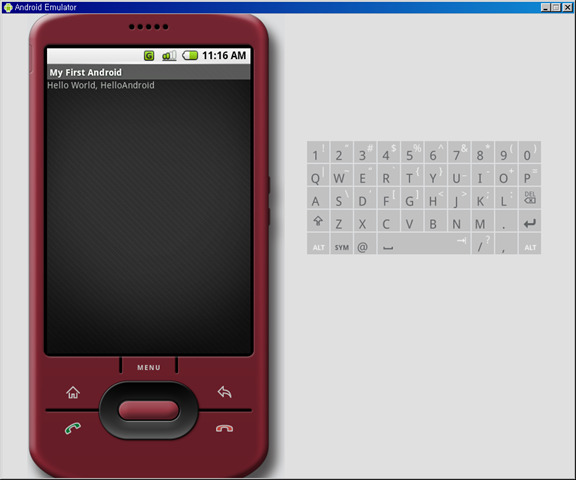
실행하면 "Hello World, HelloAndroid"라는 메시지가 나타난다.
오~ 신기하다...
아무것도 한게 없는데...
저 메시지는 어디에서 지정하는 것일까?
안드로이드는 두가지 방법의 화면 레이아웃 구조를 갖고 있다.
한가지는 자바 코드에서 구성하는 방법과 다른 한 가지는 XML파일에서 구성하는 방법이다.
HelloAndroid 이클립스 프로젝트의 res 폴더 -> layout 폴더 -> main.xml파일을 열어보면 다음과 같이 되어 있는 것을 확인할 수 있다.
<?xml version="1.0" encoding="utf-8"?> |
뭐가 뭔진 아직 잘 모르겠지만, 중간에 TextView라고 되어 있는 부분이 있다. 가로와 세로 크기를 지정하고 text를 지정했다.
이 text 부분에 Hello World, HelloAndroid가 바로 에뮬레이터에서 나타난 그 메시지이다.
그럼 이번에는 저 방식이 아닌 자바 소스에서 지정하는 방법을 알아보자.
package com.min.hello; import android.app.Activity; public class HelloAndroid extends Activity { |
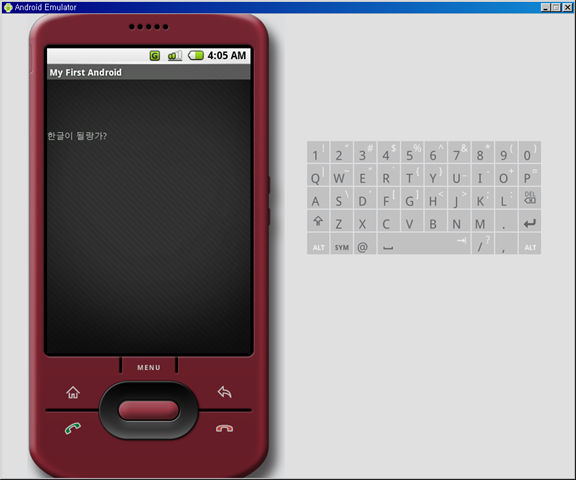
이렇게 하고 다시 한번 실행해보자.

줄바꿈 처리를 하기 위해서 \n을 사용했다.
이렇게 해보니 간단하게 한글도 처리되는 안드로이드 어플리케이션이 만들어 졌다.
여기에 있는 setContentView() 메소드에 대해서 잠깐 알아보자.
이 메소드는 Activity 클래스에서 반드시 실행되어야 한다. 만약 이 메소드가 실행되지 않으면, 아무런 데이터도 화면에 뿌려지지 않는다.
참고 : 이 내용은 http://code.google.com/android/index.html 의 내용을 참조하여 작성되었음.
| [Google Android-구글 안드로이드] R.java 파일에 대해서... (0) | 2008.03.01 |
|---|---|
| [Google Android-구글 안드로이드] 간단한 예외 처리 (1) | 2008.02.28 |
| [Google Android-구글 안드로이드] 헬로 월드 돌려보기 (0) | 2008.02.27 |
| [Google Android-구글 안드로이드] 시작하기. (0) | 2008.02.27 |
| [Google Android-구글 안드로이드]란? (0) | 2008.02.27 |
일단 다운로드는 요령껏 받자.
다운로드 받기 전에 시스템 요구사항을 간단히 알아보자.
|
지원 OS는 윈도 XP, 비스타, 맥 OS 10.4.8 이상, 리눅스 만 된다. 지원되는 개발환경은 이클립스 3.2,3.3에 JDT와 WST 플러그인 포함. JDK5와 6 (JRE만 깔았으면 안된단다...) 추가로 안드로이드 개발 툴즈 플러그인도 있다. |
시스템 요구사항이 정확하게 본인의 PC와 맞는다면 다운로드 받은 파일의 압축을 풀자.
압축을 풀면, 다음과 같은 폴더와 파일들이 있다.
| /docs /samples /tools 이상은 폴더 목록... android.jar 및 기타 파일들 |
압축을 풀면 그냥 다 되는게 아니고,
환경 설정을 해야 한다.
참고로 나는 D:\GoogleAndroid 에 압축을 풀었다.
윈도우의 시스템 환경을 열어서 "시스템 환경변수"에서 path에 D:\GoogleAndroid\tools 디렉토리를 추가한다.
(설마 개발자분이 이 설정을 하는 방법을 모를리는 없으니, 자세한 방법은 일단 패쑤)
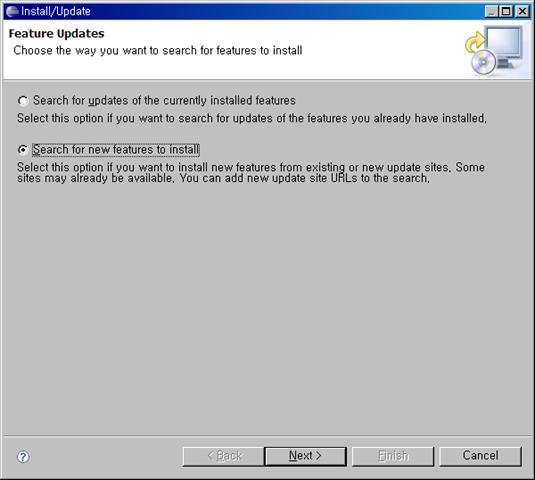
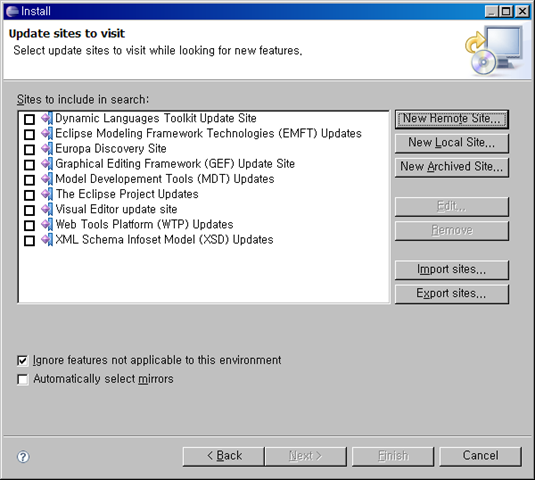
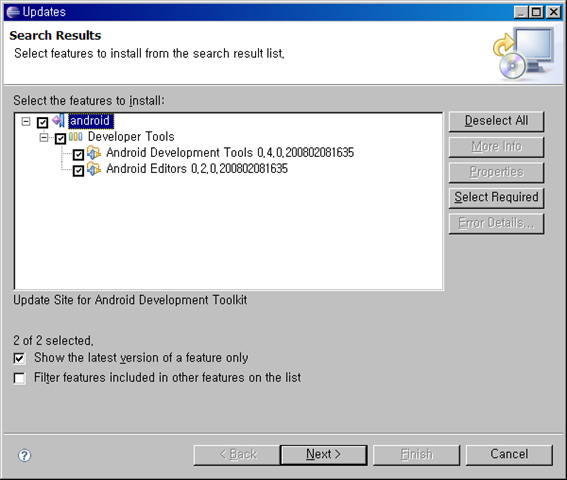
이제 이클립스 플러그인을 추가하자.
이클립스 플러그인을 추가하는 방법은 모르는 분들이 많으실테니,
상세하게 알려주겠다.



참고 : 이 내용은 http://code.google.com/android/index.html 의 내용을 참조하여 작성되었음.
| [Google Android-구글 안드로이드] R.java 파일에 대해서... (0) | 2008.03.01 |
|---|---|
| [Google Android-구글 안드로이드] 간단한 예외 처리 (1) | 2008.02.28 |
| [Google Android-구글 안드로이드] 직접 헬로월드 만들어 보기 (0) | 2008.02.28 |
| [Google Android-구글 안드로이드] 헬로 월드 돌려보기 (0) | 2008.02.27 |
| [Google Android-구글 안드로이드]란? (0) | 2008.02.27 |
Android(이하 안드로이드)는 모바일 디바이스를 개발하기 위한 구글에서 만든 OS, 미들웨어, 어플리케이션의 집합이다.
고로 구글폰에서 사용할 수 있는 어플리케이션을 맹글 수 있다.
안드로이드의 홈페이지는 http://code.google.com/android/index.html 이며, 홈페이지를 통해서 여러가지 정보 및 동영상을 볼 수 있다.
안드로이드 개발을 위해서는 SDK를 다운로드 받아야 하는데, 초기 화면의 우측 상단 구석에 "Download Android"를 클릭해서 자신의 개발 환경에 맞는 도구를 선택하면 된다.
일반적으로 Windows에서 사용을 하므로, 앞으로의 설명도 모두 Windows 기반하에서 개발하는 방법에 대해서 정리하겠다.
안드로이드는 자바 언어를 사용하는데 Sun의 JDK가 아닌 Dalvik 이라는 가상 머신상에서 돌아가도록 되어 있다. 그래서 .dex 라는 파일을 통해서 실행하게 된다.
안드로이드의 주요 특징은
이제 대충 알아봤으면 위에 있는 홈페이지에 연결하여 SDK를 다운로드 하자.
참고 : 이 내용은 http://code.google.com/android/index.html 의 내용을 참조하여 작성되었음.
| [Google Android-구글 안드로이드] R.java 파일에 대해서... (0) | 2008.03.01 |
|---|---|
| [Google Android-구글 안드로이드] 간단한 예외 처리 (1) | 2008.02.28 |
| [Google Android-구글 안드로이드] 직접 헬로월드 만들어 보기 (0) | 2008.02.28 |
| [Google Android-구글 안드로이드] 헬로 월드 돌려보기 (0) | 2008.02.27 |
| [Google Android-구글 안드로이드] 시작하기. (0) | 2008.02.27 |