두명의 S 사에 있는 후배들이 Head First AJAX 책을 거의 10개월에 걸쳐 작업한 번역서가 나왔습니다.
제가 감수평까지 썼지만, 표지엔 왜 감수자 이름이 안들어 간지는 모르는 그런 책...
AJAX에 관심 많으신 분들은 정리하는 관점에서 보시면 많은 도움이 될 겁니다.

'UI > GWT' 카테고리의 다른 글
| [GWT] 연재는 일단 연기됩니다. - -; (3) | 2008.07.11 |
|---|---|
| [GWT 강좌] GWT로 개발하기-2 (샘플 돌리기편) (0) | 2008.06.27 |
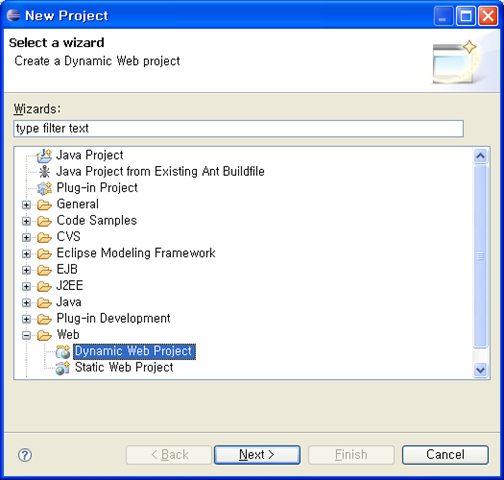
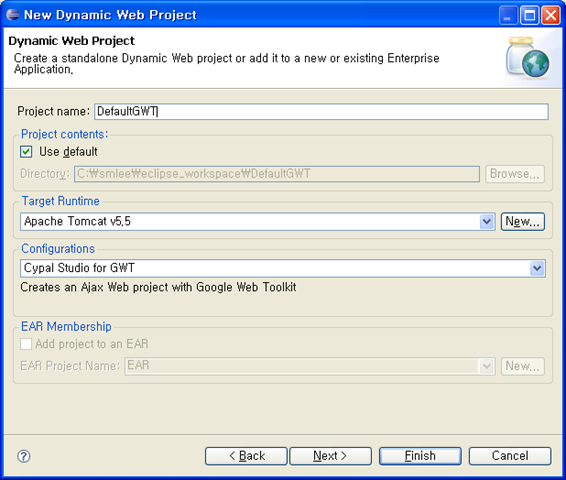
| [GWT 강좌] GWT로 개발하기-1 (환경구축편) (0) | 2008.06.27 |
| [GWT] GWT 프레임 두께 지정 (frame border 지정) (0) | 2008.02.24 |
| [GWT] GWT 위젯 갤러리(Widgets Gallery) (0) | 2008.02.24 |